| Visual Studio Code简明使用教程(四):运行,调试C/C++程序 | 您所在的位置:网站首页 › visual studio code运行代码在哪点 › Visual Studio Code简明使用教程(四):运行,调试C/C++程序 |
Visual Studio Code简明使用教程(四):运行,调试C/C++程序
|
写在前面
首先,对于新手,我们需要为什么在vs code 上运行C/C++代码时候,我们为什么需要配置环境;(比如VS,就不需要)在这篇文章,我有个简单的介绍,关于IDE集成环境,编辑器,编译器;以及微软官网的文档 不清楚的有必要读一下 Visual Studio Code简明使用教程(三):官方文档解析 VS Code配置步骤在VS code 调试运行C/C++程序,大致需要做经历以下一些步骤 (1)安装Visual Studio代码。 (2)安装VS Code的C ++扩展;cpptools插件 (3)将Mingw-w64安装到路径中没有空格的文件夹中(换句话说,不是C:/ Program Files /的默认位置)。在本教程中,我们假设它安装在C:\Mingw-w64。 (4)安装一个shell程序,如Bash。如果您已经安装了Git for Windows,那么您已经拥有了一个扩展可以发现并用于其集成终端的Bash shell。如果您没有安装的Git为Windows,那么你可以安装bash.exe作为一部分MSYS2。 (5)在Windows搜索框中,键入“path”,然后从结果列表中选择“编辑系统环境变量”。 (6)将路径添加到Bash shell和mingw-w64 bin文件夹到Windows PATH环境变量。扩展将在打开它时将此环境变量传递给Bash shell。 (7)修改vscode 配置文件 按照编译,调试环境(1)下载minGW下载 安装 minGW官网下载 点击download 后,进入下载页面:
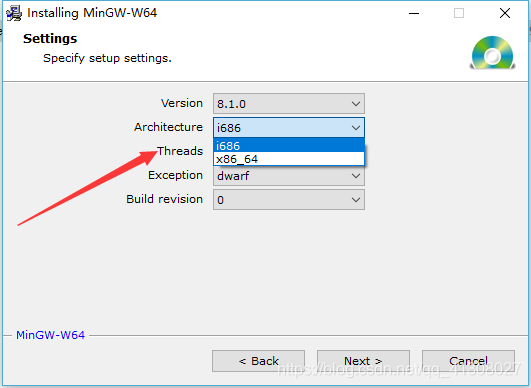
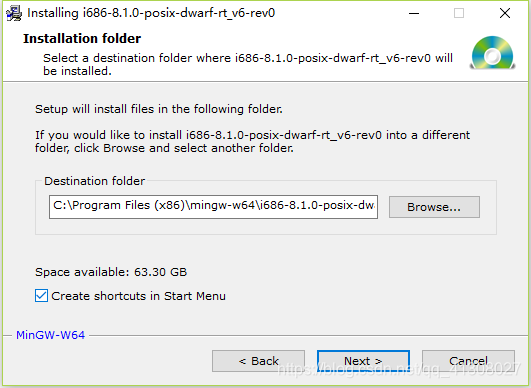
注意对此选项做一个简单的更改: 默认安装路径:
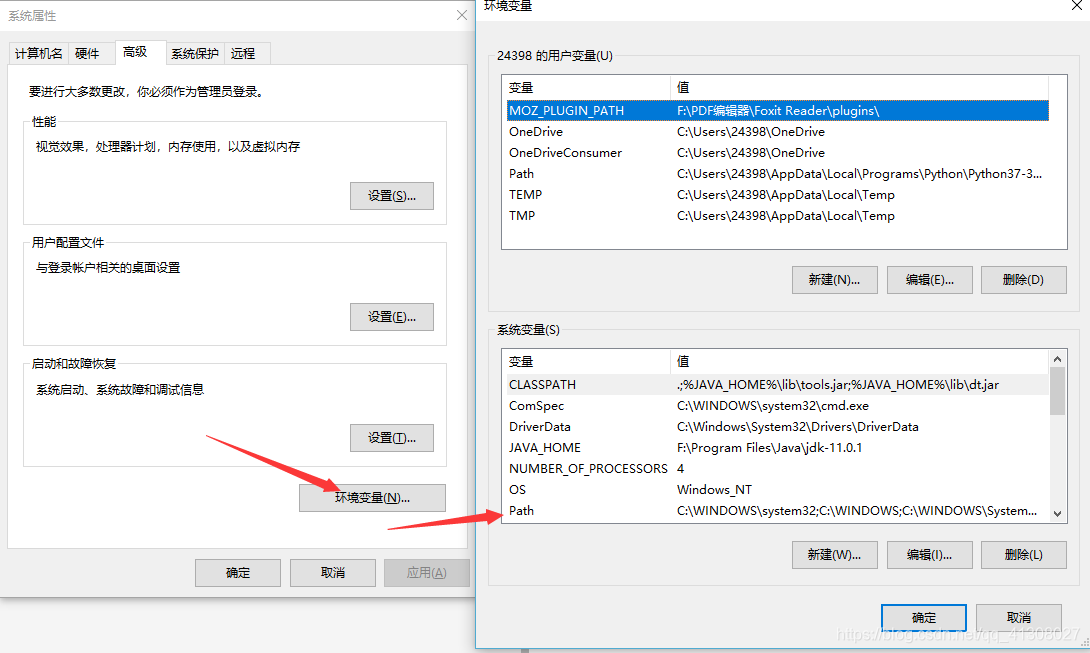
注意要以管理员身份运行,不然会提示 官方安装教程: (不想看到英文的同学掠过) 官方教程安装minGW 这里再贴一个安装minGW的文章,写得非常详细: 安装minGW 如果仍然觉得麻烦的,可以查看一下我的简洁明了,直接安装的方法 简明MinGW安装 配置系统环境变量path打开系统环境变量设置:
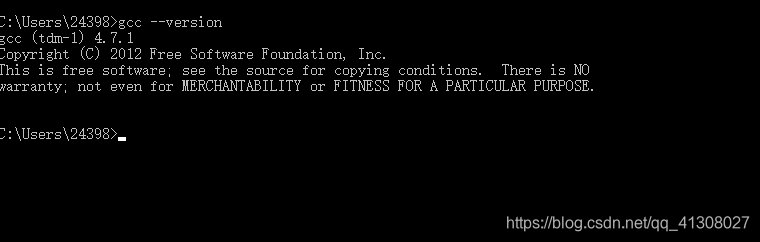
检验是否安装成功:
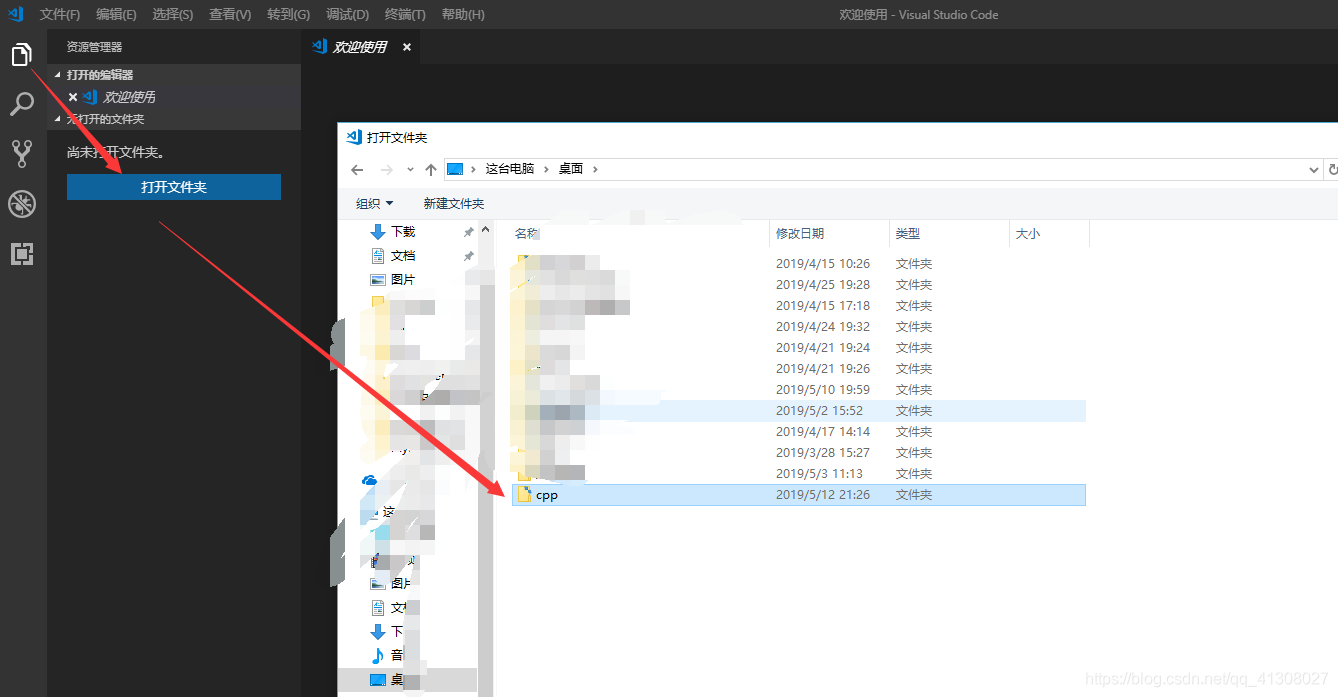
关于VS Code的汉化,请参见这篇文章: VS code 语言设置 打开VS code 选择第一个按钮,创建一个文件(任意命名),然后打开文件 点击在此目录新建文件:
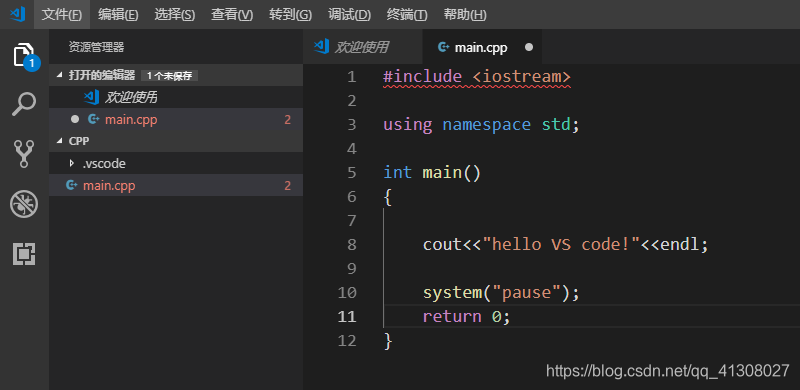
然后,我们挥手就是写下了一行hello world ;
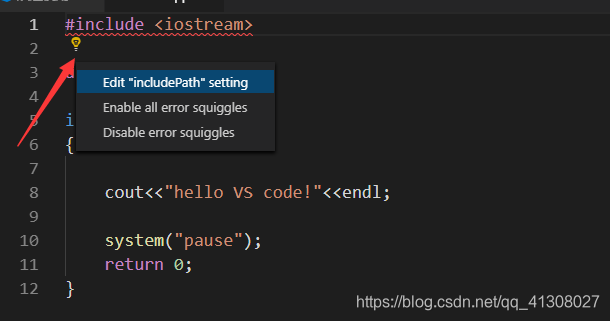
很遗憾得看到,代码报错了; 然后在这一步中,我们将看到配置文件一个个增加: 下面请按照我的这个方式,一步步来,注意细节 【the first】 打开 Edit “includePath” setting
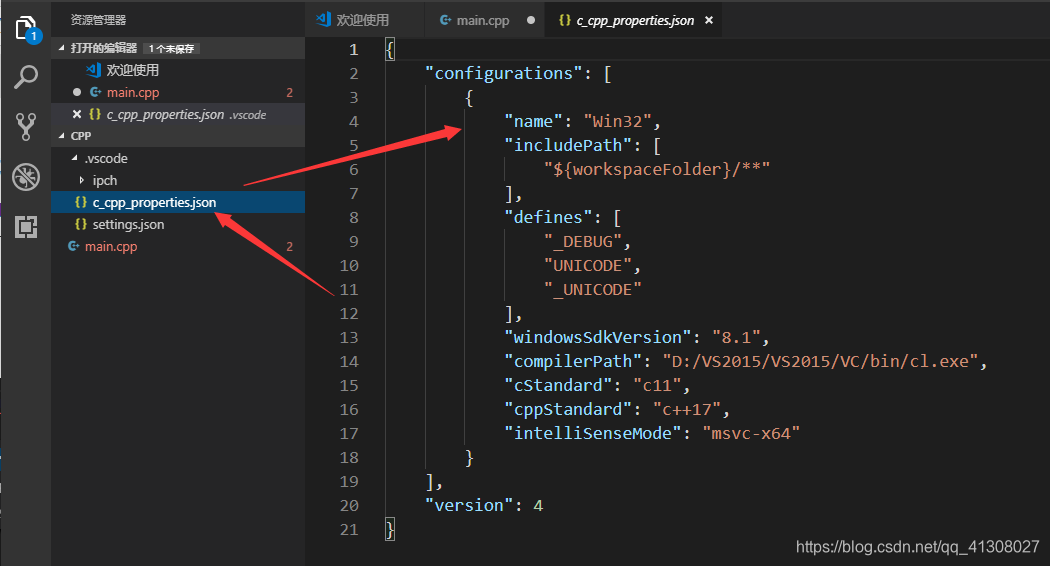
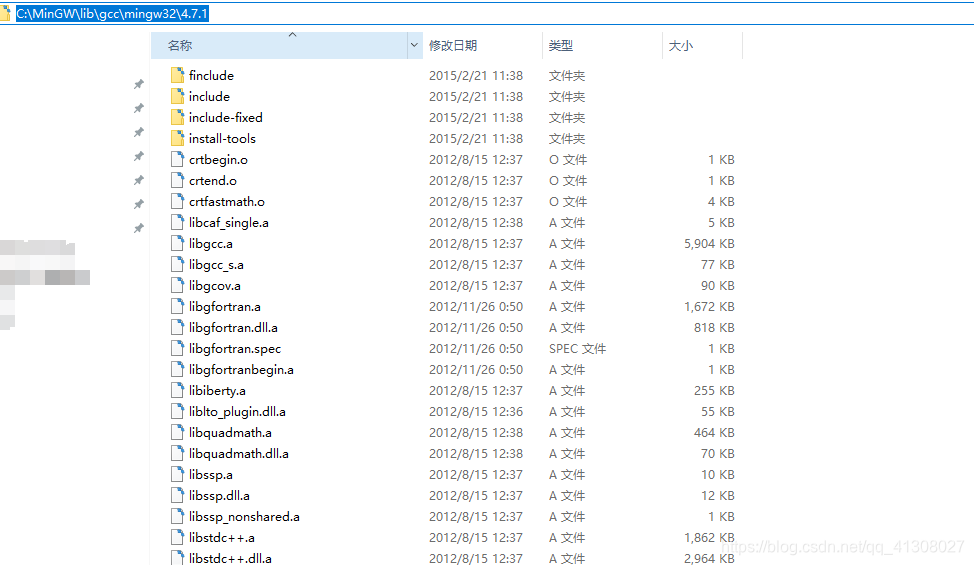
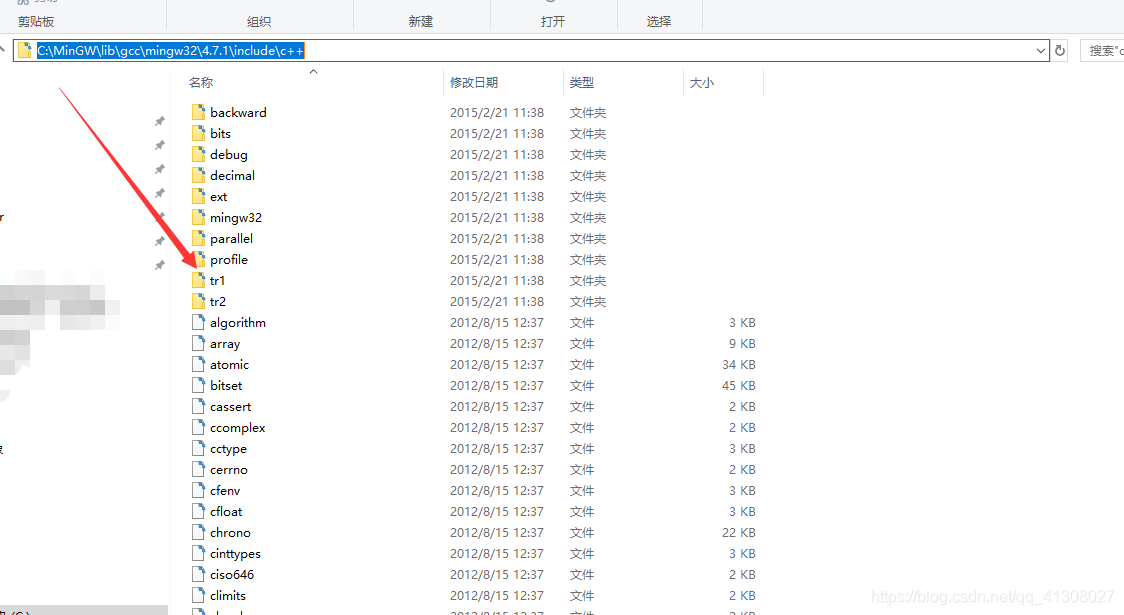
然后,我们开始设置,此文件: (1)看到那个 ““name”: “Win32”,” 没有 这个对应的是你的系统,我们是Windows10 所以,就在这里设置了; (2)看到这个 "includePath": [ "${workspaceFolder}/**" ],这个代表的就是头文件的路径,我们查找之前,我们安装minGW的路径,安装我下面的步骤,复制即可
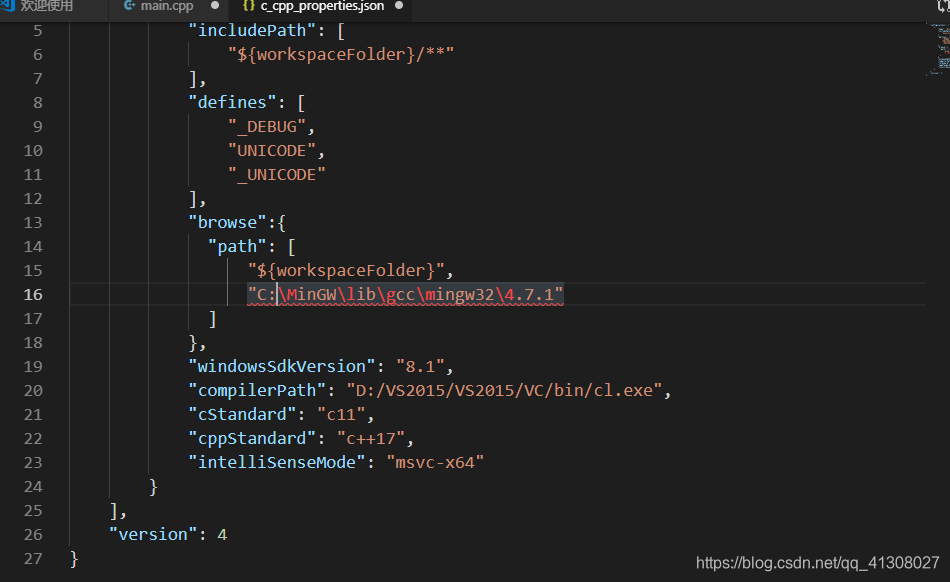
然后将之修改为:
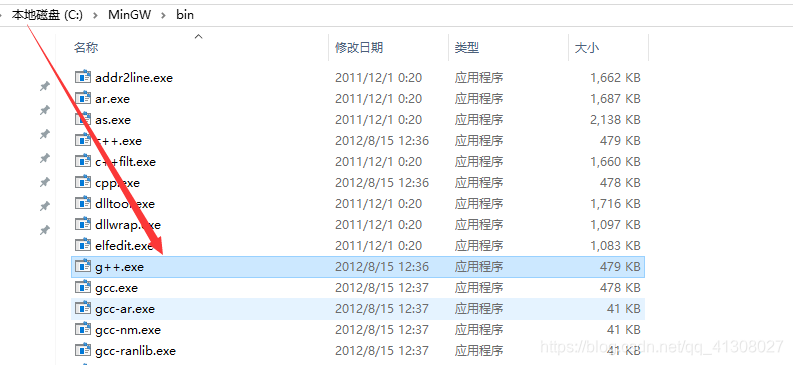
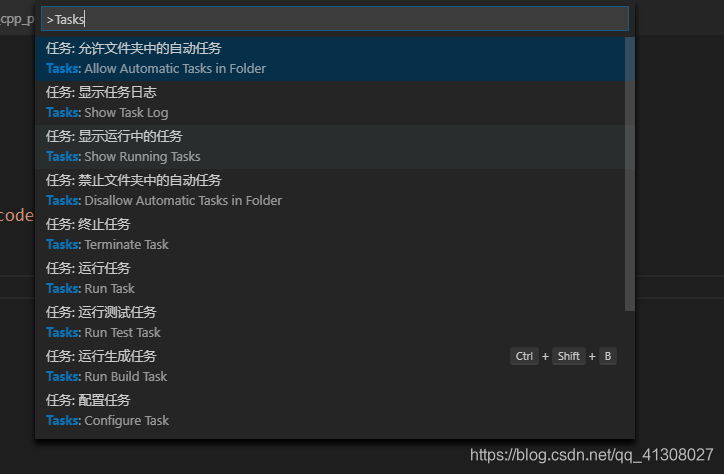
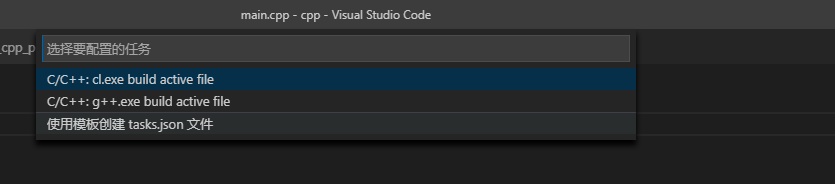
头文件包含路径 编译路径: 最后修改为: { "configurations": [ { "name": "Win32", "includePath": [ "${workspaceFolder}/**" ], "defines": [ "_DEBUG", "UNICODE", "_UNICODE" ], "browse":{ "path": [ "${workspaceFolder}", "C:\\MinGW\\lib\\gcc\\mingw32\\4.7.1\\include\\c++" ] }, "windowsSdkVersion": "8.1", "compilerPath": "C:\\MinGW\\bin\\g++.exe", "cStandard": "c11", "cppStandard": "c++17", "intelliSenseMode": "gcc-x64" } ], "version": 4 }【the second】 首先:选择任务:配置任务
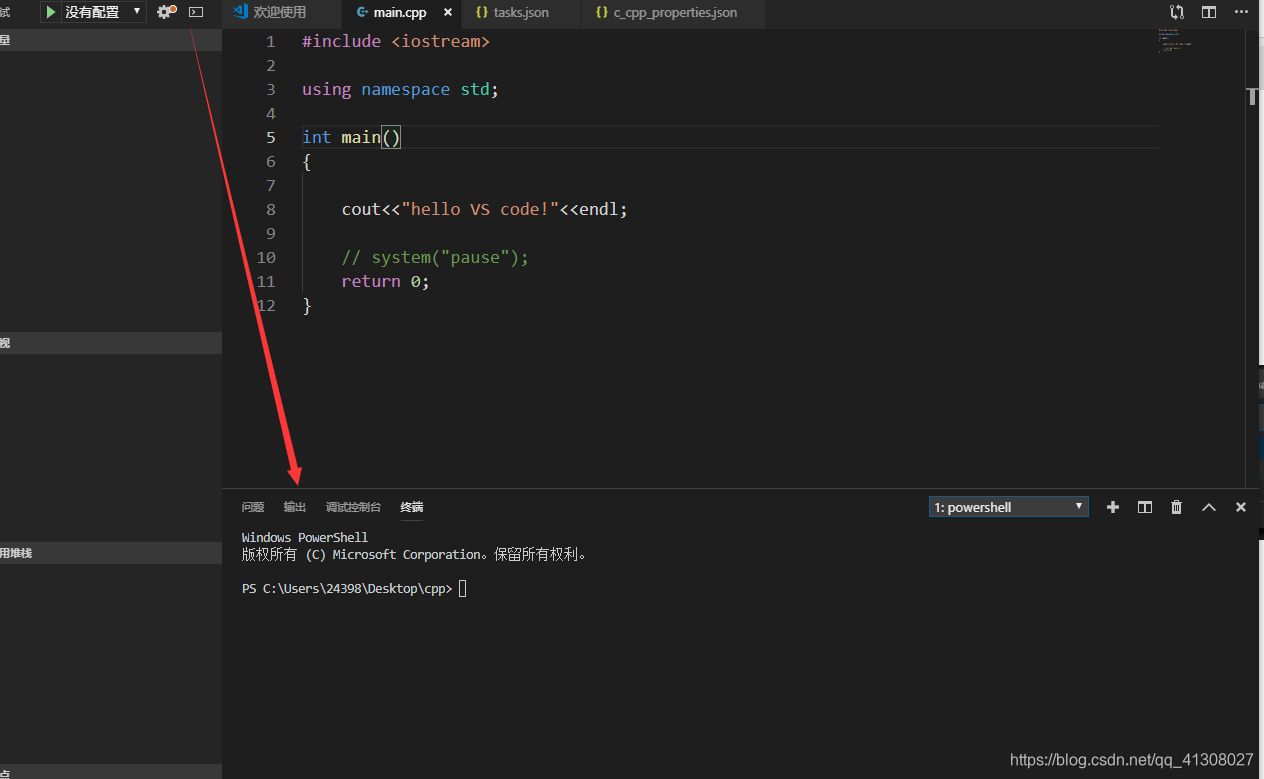
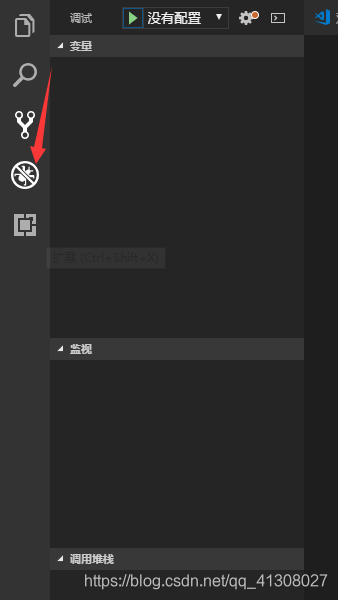
将tasks.json文件 { // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [ { "label": "echo", "type": "shell", "command": "echo Hello" } ] }修改为: { // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [ { "label": "echo", "type": "shell", "command": "g++", "args": [ "-g","main.cpp" ], "group":{ "kind": "build", "isDefault": true } } ] } 设置vscode调试文件选择:打开 终端,调试界面
选择: 设置图标按钮 本未未完,转接下文----- Visual Studio Code简明使用教程(五):运行,调试C/C++程序 |
【本文地址】
 运行.exe 文件,进入安装
运行.exe 文件,进入安装



 因为这些步骤,在上面那些链接教程都有了; 因此我就不做进一步的展开了
因为这些步骤,在上面那些链接教程都有了; 因此我就不做进一步的展开了



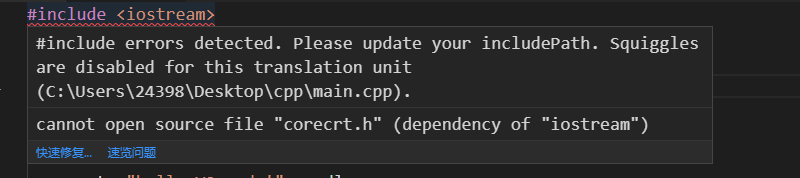
 不能正确打开头文件
不能正确打开头文件 然后打开c_cpp_properties.json文件
然后打开c_cpp_properties.json文件 (关于此json文件,各字段的含义,我们没必要深究,看看英文意思,大概猜测下,理解个意思就行了)
(关于此json文件,各字段的含义,我们没必要深究,看看英文意思,大概猜测下,理解个意思就行了)



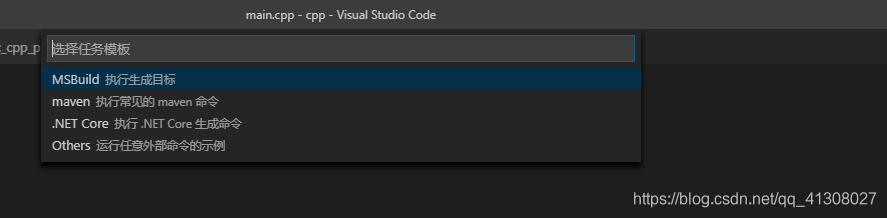
 然后:选择 使用模板创建tasks,json文件
然后:选择 使用模板创建tasks,json文件  再然后: 选择Others
再然后: 选择Others

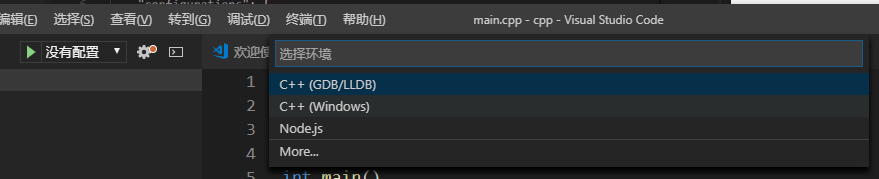
 选择:C++ (GDB/LLDB)
选择:C++ (GDB/LLDB)  然后就按照基本操作,一步步来,基本就能到这种这里了: 下一步,我们开始配置lauch.json文件
然后就按照基本操作,一步步来,基本就能到这种这里了: 下一步,我们开始配置lauch.json文件